677 Messages
•
44.6K Points
WebsiteBuilder: Getting Started Part 3

This information will outline the pages layout in WebsiteBuilder.
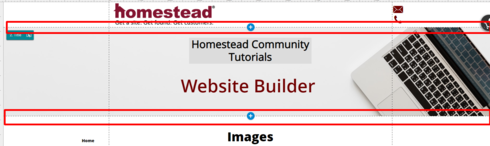
When you are building in WebsiteBuilder you will notice vertical and horizontal dotted lines along the page. These are guidelines to build your content between.
It is recommend keeping content between the vertical lines to ensure visitors to your website are able to see your content. Information in this area is responsive and will be able to be viewed if someone looks at your site from a smaller screen. You are able to go outside of these boundaries, just keep in mind if someone is using a small screen, content outside those line may be at risk of not being visible.

The horizontal lines are barriers that separate the sections. When building you want to keep related content inside the same sections, this helps when converting the information over to mobile it keeps it grouped together. You can have multiple sections on one page.

The header section is located at the top of every page and any information placed in the header will display on every page. Avoid placing information that is specific to the pages content and keep it more geared around general business information. People usually place company or brand name, logos and contact information in this area.

The footer section is located at the bottom of each page. Popular elements in the footer usually include links to privacy policies, copy right info and social media links. Any information added to a sites footer will show on every page.

The gray checkered area below the footer section is additional space to expand your website into. You can click on the horizontal dotted line to drag it down and make your sections larger. If you place any elements in this area it will not show on your live website.

When you are building in WebsiteBuilder you will notice vertical and horizontal dotted lines along the page. These are guidelines to build your content between.
It is recommend keeping content between the vertical lines to ensure visitors to your website are able to see your content. Information in this area is responsive and will be able to be viewed if someone looks at your site from a smaller screen. You are able to go outside of these boundaries, just keep in mind if someone is using a small screen, content outside those line may be at risk of not being visible.
The horizontal lines are barriers that separate the sections. When building you want to keep related content inside the same sections, this helps when converting the information over to mobile it keeps it grouped together. You can have multiple sections on one page.
The header section is located at the top of every page and any information placed in the header will display on every page. Avoid placing information that is specific to the pages content and keep it more geared around general business information. People usually place company or brand name, logos and contact information in this area.
The footer section is located at the bottom of each page. Popular elements in the footer usually include links to privacy policies, copy right info and social media links. Any information added to a sites footer will show on every page.
The gray checkered area below the footer section is additional space to expand your website into. You can click on the horizontal dotted line to drag it down and make your sections larger. If you place any elements in this area it will not show on your live website.




No Responses!