677 Messages
•
44.6K Points
WebsiteBuilder: Element Behaviors

When designing your website, you want it to be the easiest experience possible for your site visitors. If you have a really complicated menu or the pages are difficult to navigate, it is more likely that someone will leave your page to find the answer to what they are looking for elsewhere. You can use Element Behaviors to help make your site easy to use.
Element Behaviors are effects you can place on an element that triggers another action. For example, you can add an element behavior to have a picture scale bigger when a mouse hovers over it. You can trigger a button to cause another element to appear or hide. You can create "scroll to" anchor links.
To add an element behavior an any element, simply:

When you choose these Behaviors, it will usually ask you if you want to apply it to "This Element" or "Other Element". If you choose "Other Element", it will bring you to the website page and you will need to choose which element to associate to the Behavior and click Apply.
**Note: You can only add element behaviors to elements on the same page
Element Behaviors are effects you can place on an element that triggers another action. For example, you can add an element behavior to have a picture scale bigger when a mouse hovers over it. You can trigger a button to cause another element to appear or hide. You can create "scroll to" anchor links.
To add an element behavior an any element, simply:
- Click the element
- Click More > Advanced > Settings > Add Behavior
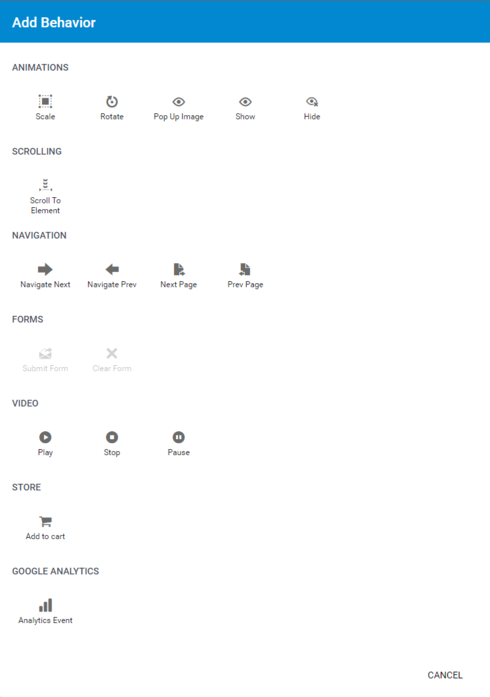
- Choose the Behavior you would like to apply
- Choose what element to apply it to
- Choose the trigger that will cause this behavior
- Scale: Will allow you to cause an element to grow bigger or smaller when it is triggered
- Rotate: Allows an element to pivot when triggered.
- Pop Up Image: You can program an element to show an Image when triggered.
- Show: Will allow you to Show an element when triggered. (*Note: You probably don't want the element visible to start, so you can go into Size & Position for the element you are "Showing" and turn off "Starts Visible")
- Hide: Will allow you to Hide an element when triggered.
- Scroll To Element: Creates an anchor link to scroll to an element when triggered.
- Navigate Next: This can only be used to apply to elements like Image Gallery or Tabs, that you would need to scroll through.
- Navigate Prev.: This can only be used to apply to elements like Image Gallery or Tabs, that you would need to scroll through.
- Next Page: Will send the page viewer to the next page in your Navigation Menu
- Prev Page: Will send the page view to the previous page in your Navigation Menu.
- Submit Form: Can only be used on contact forms, to submit the information input.
- Clear Form: Can only be used on contact forms, to clear the information input.
- Play, Stop, Pause: Can only be used on Video elements to make it easier for your page visitors to view the video.
- Add To Cart: Can be applied to add an item from your store to the cart.
- Analytics Event: Will allow you to connect to tracking you have in Google Analytics
When you choose these Behaviors, it will usually ask you if you want to apply it to "This Element" or "Other Element". If you choose "Other Element", it will bring you to the website page and you will need to choose which element to associate to the Behavior and click Apply.
**Note: You can only add element behaviors to elements on the same page




chefstef048944
8 Messages
•
254 Points
7 years ago
I want to do pop-up windows on the home page of one of my websites. This is just for announcing a sale or important information I want people to know when they visit. Something simple as a box and text, but it be good to know how to add an image to a pop-up box as well. I searched and found old content that wasn't working for me. Can someone help me?
5
0
curtis1103
1 Message
•
60 Points
5 years ago
I don't see element behavior options on any of my page's elements. I do not see a "more" menu.
1
0