677 Messages
•
44.6K Points
WebsiteBuilder: Add Google Maps

If you want people to be able to find you at a physical location, there is no better way than adding a Google map to your site. It will provide an address and driving instructions with minimal effort to your customers. Websitebuilder makes it easy to add and provides several display options to fit your taste. Most templates will have one already inserted on your contact page. All you have to do is edit the desired options.
If you want a map on a different page, that's great too. Here's how.
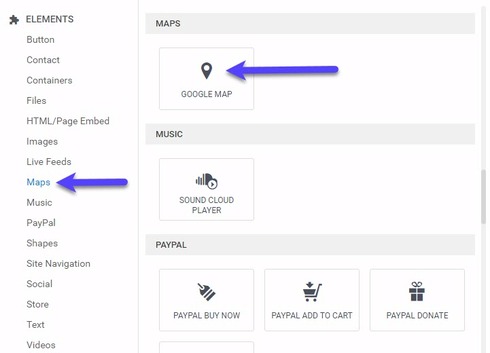
1) Go to the page you want the map to display. Click on +Elements on the left, then on Maps and Google map.

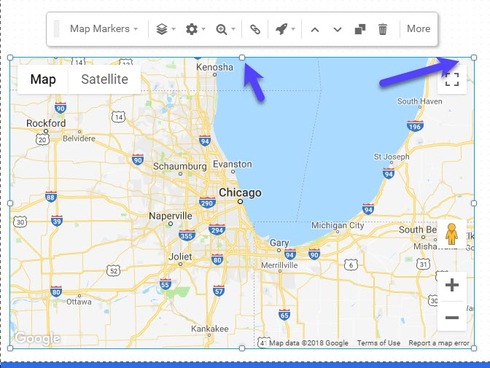
2) Place the element on the page and then drag any of the points to size the map as desired.

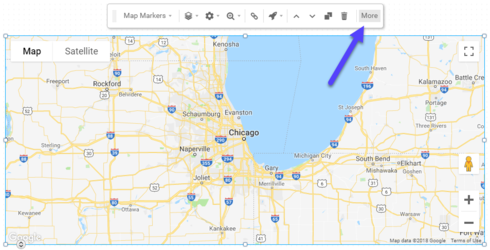
3) Click on the "More" button

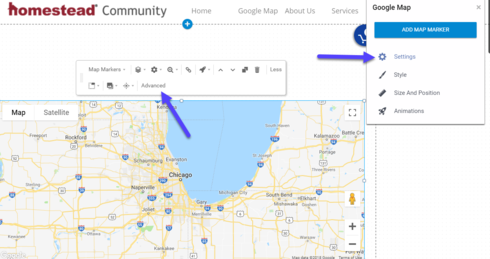
4) Click on Advanced, then on settings.

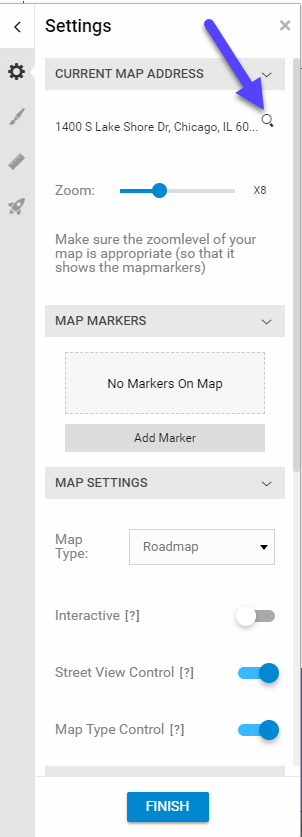
5) Press the magnifying glass to bring up the address lookup box.

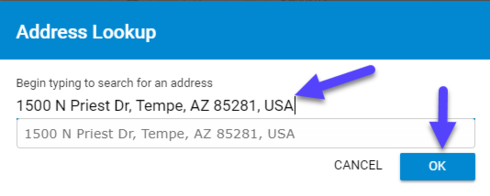
6) Enter your address and click ok.

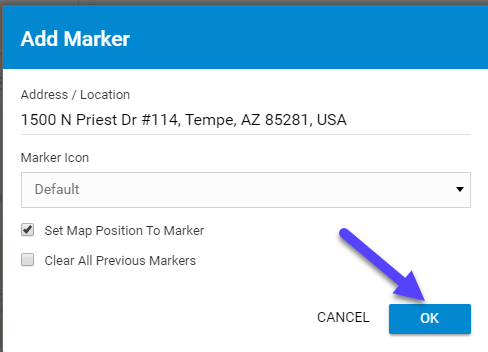
7) You will probably want to add at least one marker to the map to be placed at the address location. If desired, you can place more than one marker. To add a marker, click the Add marker button. The default will be your entered address, but you may change that address if you want to mark a different location for some reason. You can also change the colors of each mark. Click Ok.

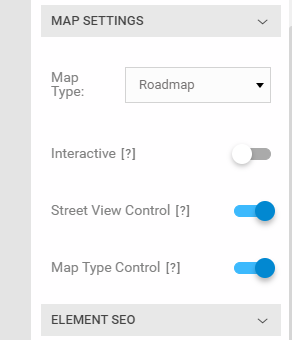
8) You can also change a few other settings on the map, in the map settings section.

For linking:
Once you place a map on your site:
Type your address into Google Maps (separate from the builder) and click Share. Copy the link they provide. Attach the link to the map on your site. That way, people can click on the map and it will offer directions.
If you want a map on a different page, that's great too. Here's how.
1) Go to the page you want the map to display. Click on +Elements on the left, then on Maps and Google map.
2) Place the element on the page and then drag any of the points to size the map as desired.
3) Click on the "More" button
4) Click on Advanced, then on settings.
5) Press the magnifying glass to bring up the address lookup box.
6) Enter your address and click ok.
7) You will probably want to add at least one marker to the map to be placed at the address location. If desired, you can place more than one marker. To add a marker, click the Add marker button. The default will be your entered address, but you may change that address if you want to mark a different location for some reason. You can also change the colors of each mark. Click Ok.
8) You can also change a few other settings on the map, in the map settings section.
For linking:
Once you place a map on your site:
Type your address into Google Maps (separate from the builder) and click Share. Copy the link they provide. Attach the link to the map on your site. That way, people can click on the map and it will offer directions.




james4409
2 Messages
•
140 Points
7 years ago
I have my map with my marker pointing to my location.
Now, how do I set up a box to allow customers to input their location and receive directions to my location on Google map?
Thanks!
https://newwhitewaterranch.homesteadcloud.com/
2
0
margot5070
6 Messages
•
262 Points
7 years ago
0
william4517
3 Messages
•
160 Points
7 years ago
1
0
jonathan_t
172 Messages
•
7.6K Points
5 years ago
3
0
mark1617
5 Messages
•
160 Points
2 years ago
Our site's accessibility score is being marked down by Google's Lighthouse scanner because the iframe in which the map is embedded does not include a title attribute. Is there a way to set a title on these so that our site is more accessible?
0
0