677 Messages
•
44.6K Points
WebsiteBuilder: Accordion Menus

Accordion Menus are a good way to put a lot of information on a page, but keep the page short and easy to navigate. This is commonly used for FAQ (Frequently Asked Questions) pages. It allows a customer to find the specific question they are needing answered, and expand the answer instead of sorting through dozens of answers they do not need. This goes back to creating the best customer experience for your site visitors as possible.
While we don't have an element that will do that automatically, you can use element behaviors to create that functionality.
1) I recommend starting with a Box (in elements, under the category: Containers) to place the elements for each question/answer.
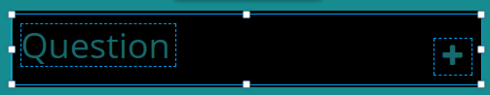
2) Add a text box: Question. Also, add a plus sign icon. (in Elements, under the category: Images)

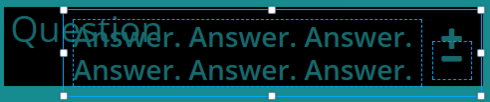
3) Then, add a text box: Answer. Also, add a minus sign icon. (in Elements, under the category: Images)

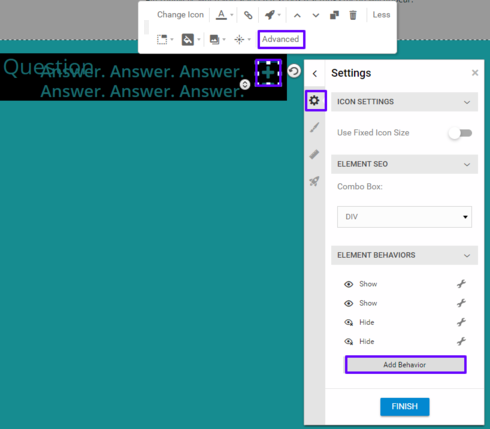
4) For the Answer text box, click More > Advanced > Settings. Click Add Behavior:
Choose: Hide > This Element. When > Trigger: Page Loaded
5) Do the same for the Minus sign icon.

6) Click on the Plus sign, click More > Advanced > Settings. Click Add Behavior.
There are 4 behaviors you will want to add.
When it asks you for the "when", choose Trigger : Mouse Click.
The 4 behaviors are:
7) You will then want to do the same thing to the Minus sign icon.
When it asks you for the "when", choose Trigger : Mouse Click.
The 4 behaviors are:
**You just need to do this once**
If you have multiple questions, you'll just duplicate the box. To do this, click on the background of the Box Container you added in the beginning, and choose the icon to Duplicate it. Then you just need to edit the text in the text boxes.
While we don't have an element that will do that automatically, you can use element behaviors to create that functionality.
1) I recommend starting with a Box (in elements, under the category: Containers) to place the elements for each question/answer.
2) Add a text box: Question. Also, add a plus sign icon. (in Elements, under the category: Images)
3) Then, add a text box: Answer. Also, add a minus sign icon. (in Elements, under the category: Images)
4) For the Answer text box, click More > Advanced > Settings. Click Add Behavior:
Choose: Hide > This Element. When > Trigger: Page Loaded
5) Do the same for the Minus sign icon.
6) Click on the Plus sign, click More > Advanced > Settings. Click Add Behavior.
There are 4 behaviors you will want to add.
When it asks you for the "when", choose Trigger : Mouse Click.
The 4 behaviors are:
- One to hide itself (this element)
- One to hide the Question text box (other element)
- One to show the Answer text box (other element)
- One to show the Minus sign (other element).
7) You will then want to do the same thing to the Minus sign icon.
When it asks you for the "when", choose Trigger : Mouse Click.
The 4 behaviors are:
- One to hide itself (this element)
- One to hide the Answer text box (other element)
- One to show the Question text box (other element)
- One to show the Plus sign (other element).
**You just need to do this once**
If you have multiple questions, you'll just duplicate the box. To do this, click on the background of the Box Container you added in the beginning, and choose the icon to Duplicate it. Then you just need to edit the text in the text boxes.




No Responses!